Innovate.
Create.
Transform.
Creativeartistz.co

Building a React Native app and itching to add some next-level features? Want to integrate immersive game mechanics, AR experiences, or groundbreaking VR functionality? Look no further than Unity!
Unity seamlessly integrates with React Native, allowing you to leverage its powerful game engine and XR capabilities within your existing app. This unlocks a world of possibilities, from crafting engaging in-app games to creating interactive AR experiences that leave a lasting impression.
Optimized Integration for a Flawless User Experience
The beauty of this integration lies in its optimization. By incorporating Unity as a separate component, you can ensure smooth performance for both the React Native UI and the Unity-powered features. This keeps your app responsive and delivers an exceptional user experience.
Elegantly Simple: A Step-by-Step Approach/h5>
Integrating Unity with React Native is surprisingly straightforward. Here's a high-level breakdown to get you started:
- Set up your React Native project. Make sure you have a solid foundation for your app.
- Prepare your Unity project. Ensure your Unity project is built and ready for export.
- Bridge the gap. Utilize a library like react-native-unity to establish communication between your React Native app and the Unity component.
- Welcome to the future! Import the Unity view into your React Native code and start building those amazing features!
A Code Snippet to Spark Your Creativity
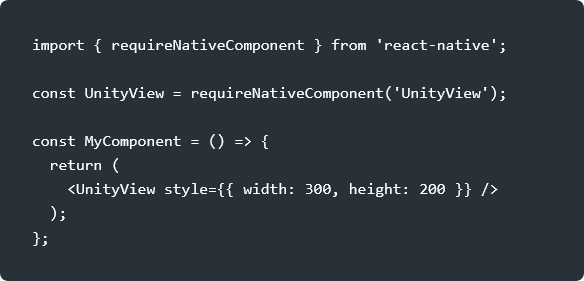
Here's a basic code snippet demonstrating how to import the Unity view in your React Native component:

This code snippet creates a UnityView component that displays the Unity content within your React Native app. Remember, this is just a starting point – the possibilities are truly endless!
Examples to Inspire You
For a dose of inspiration, here are some captivating examples of what you can achieve with this powerful integration:
- Imagine a fitness app that incorporates a gamified workout experience powered by Unity.
- Envision an e-commerce app where users can interact with products in AR before making a purchase.
- Picture a travel app that brings historical landmarks to life with an immersive VR experience.
These are just a few examples to ignite your imagination. With Unity by your side, the potential to create truly unique and engaging React Native apps is limitless.